DEVLOG
React 시작하기 본문
React 시작하기

<script crossorigin src="https://unpkg.com/react@16/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>
리액트도 CDN을 불러와서 사용할 수 도 있지만! 실제로는 이렇게 CDN을 사용하는 사람이 없다....
여러가지 라이브러리를 동시에 사용하기 때문에 CDN으로 리액트를 사용하려면 리액트를 100% 활용할 수 없기 때문
So.. 많은 사람들이 리액트작업시에 webpack이나 parcel같은 번들러를 이용해서 작업을 한다.
모옹오든 모듈이나 여러가지 라이브러리를 동시에 합쳐 하나의 .js파일로 내보내는 것임!! 올...
또 리액트 파일은 JSX문법으로 작성되거나 최신 js문법으로 작성되기 때문에 babel을 사용해서 브라우저 호환성을 생각해야 한다.
정리
webpack --> 파일을 하나로 묶어주는 번들러
babel --> 브라우저 호환성을 위한 어쩌고
webpack, babel같은 리액트를 시작하기 위한 설정파일을 사용하기 위해서 facebook이 지원하는 강력한 리액트 개발 도구인 create-react-app에 대해서 알아보자!
create-react-app
리액트 초보자들(나)에게 정말 좋은 스타터킷이고,
리액트 숙련자분들(미래의 나)들도 여기에 자신들이 원하는 설정을 넣어서 사용할 정도로 잘 만들어진 도구이다!
명령어만 입력하면 자동으로 스르륵 리액트 앱을 만들어줌
사전준비
1. node.js설치(가능하면 최신버전)

2. 터미널 ==> windows의 경우에는 git bash를 이용하면 편리합니다 넹~
3. 코드 에디터 ==> VS code
create-react-app 사용해보기

1. npx create-react-app hello ==> hello react프로젝트 생성

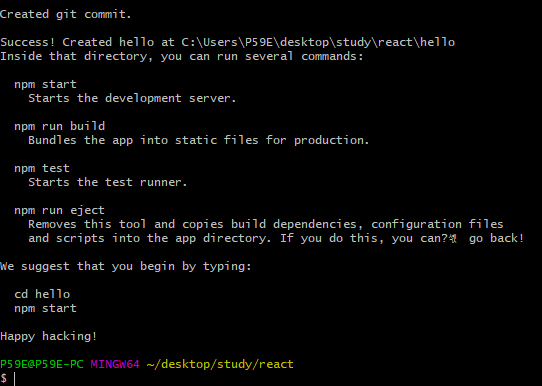
설치가 완료되면 4가지의 명령어가 나오는데 이걸 주로 사용할거라는 말이겠지?
- npm start(yarn start) : 개발 서버를 시작합니다.
- npm run build(yarn run build) : 프로덕션을 위해 앱을 정적 파일로 번들합니다.
- npm test(yarn test) : 테스트러너를 시작합니다.
- npm run eject(yarn run eject): 이 도구를 제거하고 빌드 종속성, 구성 파일을 복사합니다. 앱 디렉토리에 스크립트를 추가합니다. 이렇게 하면 돌아갈 수 있습니다.
- Happy hacking...?
2. yarn start ==> 실행
+ 크롬 브라우저에서 리액트 개발을 쉽게 하기 위한 개발자도구 설치
크롬확장프로그램설치 <==여기서 크롬 확장 프로그램을 다운

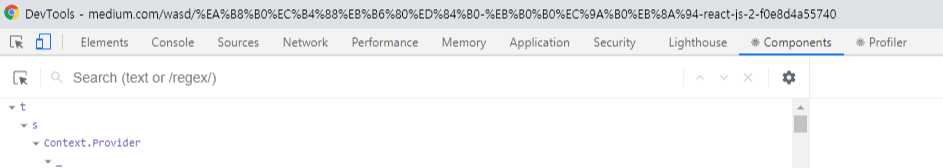
설치가 완료되면 크롬 메뉴바에 리액트아이콘이 생기는데 아마도 활성화되었다는 의미인 것 같다.

음....하지만 여전히 개발자도구에서 React라는 탭은 없다.. 업데이트 되면서 바뀐건가? 집에서도 그랬는뎅...
어쨌든 리액트에서 사용할 수 있는 기능들이 추가되긴 했다!
Creat-react-app폴더 파일 분석하기

- public : 가상 DOM을 사용하는 리액트는 실제 DOM이 필요하다. 즉, 가상 DOM이 들어갈 빈 껍데기 html이 필요하다는 것인데, 바로 그 빈 껍데기가 존재하는 폴더이다.
- src : 리액트 개발이 이루어지는 메인 폴더
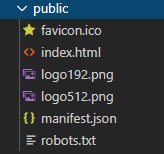
public 폴더

- favicon.ico : 페이지 아이콘 이미지
- index.html : 가상DOM이 들어가기 위한 빈 껍데기 html
- manifest.json : 웹 앱 매니페스트는 사용자가 앱을 볼 것으로 예상되는 영역 (ex. 휴대기기 홈 화면)에 웹앱이나 사이트를 나타내는 방식을 개발자가 제어하고, 사용자가 시작할 수 있는 항목을 지시하고, 시작 시의 모습을 정의할 수 있는 json파일
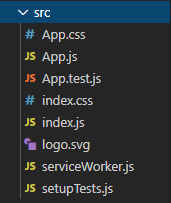
src 폴더

src폴더내의 파일들 중에서 index.js와 App.js가 어떻게 동작하는지만 알아도 리액트가 어떻게 동작하는지 알 수 있다!
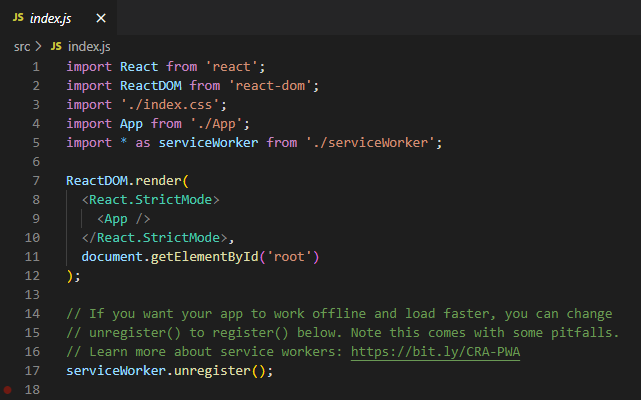
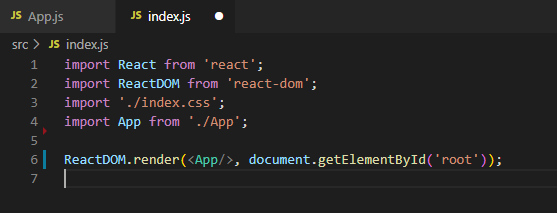
index.js

App.js에서 생성된 리액트 코드를 index.js에서 불러온 후, public에 있는 index.html의 id가 root인 곳에다가 넣는 코드
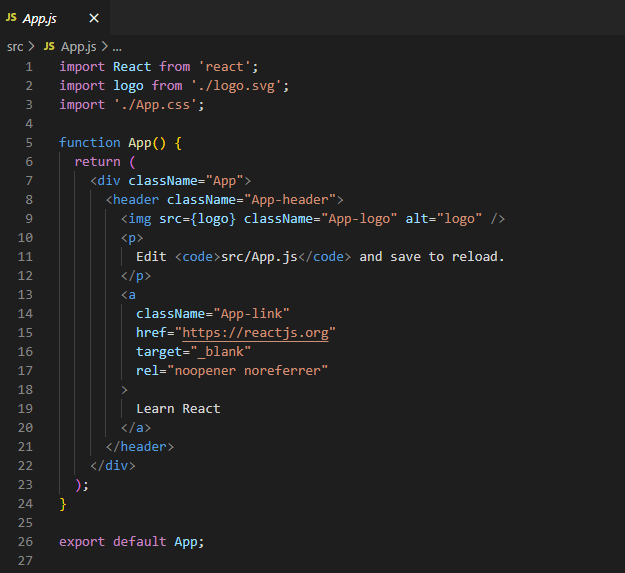
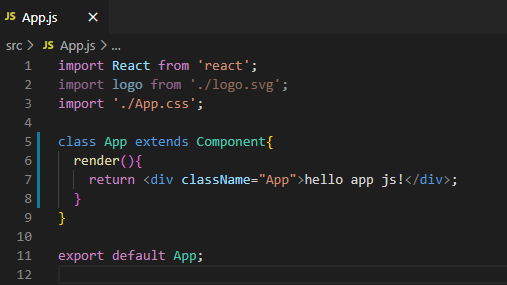
App.js
리액트 코드를 생성하는 부분


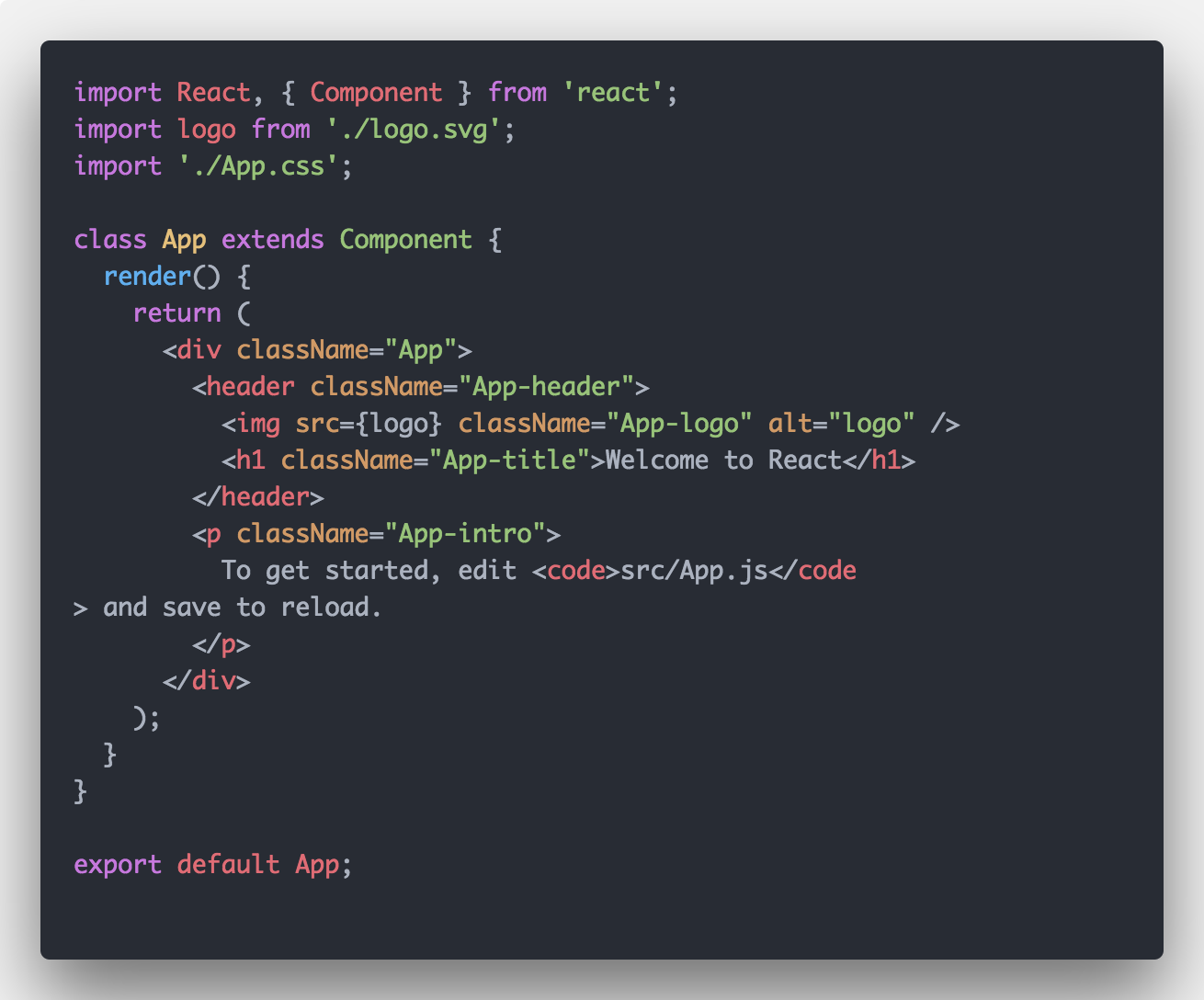
우측 사진 출처
함수형을 사용할 수도 있고, 클래스형을 사용할 수도 있는데 클래스형 기준으로 설명을 해보자면...
먼저 App이라는 클래스를 생성한 후, 리액트 컴포넌트를 상속받는다. 그렇게 되면 리액트 컴포넌트 메소드를 사용할 수 있게 된다!
render()메소드는 리액트컴포넌트인데 화면에 html뷰를 생성해주는 역할을 한다. return으로 받는 값들은 나중에 html코드로 바뀌게 된다.
작성된 리액트 코드를 export문법을 이용해서 내보낸다.
프로젝트 폴더 알아보기 쉽게 정리하기
src폴더에서 App.js, index.js 제외하고 모두 삭제
App.js파일, index.js파일 수정 (삭제된 파일을 import하고 있기때문에 오류가 발생함)



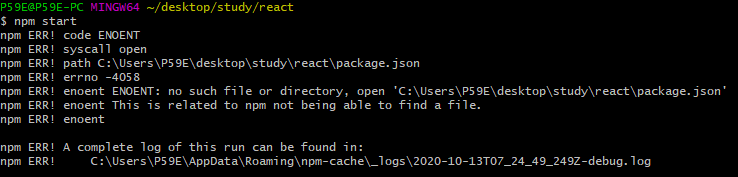
부들................ 실행조차 안된다.........

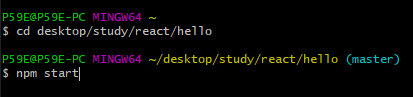
앗..바보바보....hello폴더로 들어가야지ㅠ
'frontend > react' 카테고리의 다른 글
| React 배열 관리하기 :: 제거와 수정 (0) | 2020.11.02 |
|---|---|
| React 배열 관리하기 :: 생성과 렌더링 (+concat/slice/map/filter개념) (0) | 2020.11.02 |
| React LifeCycle (0) | 2020.10.14 |
| React의 데이터 :: props와 state (0) | 2020.10.13 |
| React 개념과 특징 (0) | 2020.10.13 |



