DEVLOG
React 프로젝트 typescript로 마이그레이션하기 본문
728x90
반응형

React 프로젝트 typescript로 변경하기
: react로 세팅되어있는 프로젝트에 타입스크립트를 적용해보자!
- 타입스크립트 라이브러리 설치
yarn add typescript @types/node @types/react @types/react-dom @types/jestnode, react 등 타입스크립트 라이브러리를 설치합니다.
@types가 앞에 붙으면 타입스크립트가 지원되는 라이브러리입니다!
+ 기존 프로젝트를 ts로 변경하는게 아니라 그냥 typescript프로젝트로 시작할거면 아래 명령어로 CRA!
npx create-react-app my-app --template typescript- jsconfig.json > tsconfig.json
기존에 있던 jsconfig 파일을 tsconfig로 파일명을 변경해주고 안에 내용도 아래처럼 바꿔줍니다.
tsconfig.json
{
"compilerOptions": {
"target": "es5",
"lib": [
"dom",
"dom.iterable",
"esnext"
],
"allowJs": true,
"skipLibCheck": true,
"esModuleInterop": true,
"allowSyntheticDefaultImports": true,
"strict": true,
"forceConsistentCasingInFileNames": true,
"noFallthroughCasesInSwitch": true,
"module": "esnext",
"moduleResolution": "node",
"resolveJsonModule": true,
"isolatedModules": true,
"noEmit": true,
"jsx": "react-jsx",
"incremental": true,
"baseUrl": "src"
},
"include": [
"src"
]
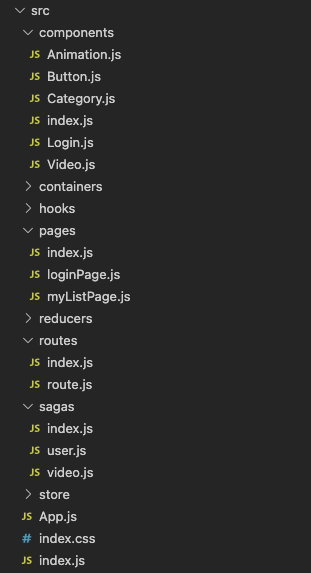
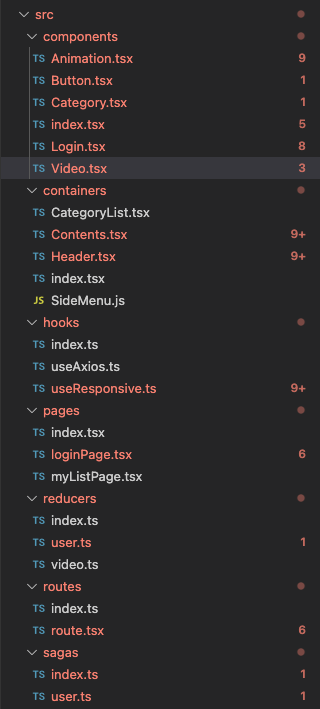
}- .js > .tsx / .jsx > .tsx
.js 또는 .jsx 파일로 되어있던 파일명을 .ts 또는 .tsx로 변경합니다.



이 과정에서,,,, 와장창 에러가 발생하기 시작하는데 에러문을 찾아서 하나하나 수정해주는,, 시간입니다,,!
대부분 타입에 관한 부분이나 타입스크립트가 지원되는 라이브러리 부분에서 에러가 발생하기때문에 어렵지는 않은 수정입니다!

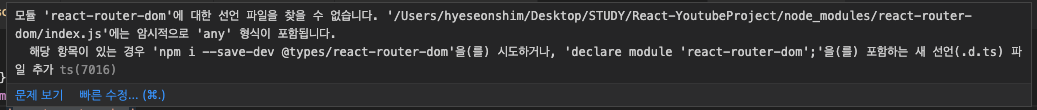
styled-components, redux, react-router-dom과 같은 라이브러리를 사용하고 있다면 에러문에 이런식으로 안내가 나올텐데 기존 라이브러리는 남겨두고 안내에 나온대로 추가로 @types가 붙은 라이브러리를 설치해주시면 됩니다!
npm install --dev @types/styled-components위와 같은 방법으로 라이브러리를 추가 설치해줌에도 불구하고 계속해서 에러문이 뜨고있다면 vscode를 종료후 재실행시키면 적용이 되어있을겁니다 :)
728x90
반응형
'frontend > react' 카테고리의 다른 글
| [javascript] moment 시간 더하기 add(), utc 시간을 kst시간으로 변환하기 (0) | 2021.12.13 |
|---|---|
| React Router :: 라우터 history, withRouter HoC (0) | 2021.06.15 |
| React Router :: URL 파라미터와 쿼리, 페이지에 유동적인 값 전달하기 (0) | 2021.06.15 |
| React Router :: SPA, 리액트 라우터에 대해 알아보자! (0) | 2021.06.10 |
| [React] React에서 import할때 {}중괄호 유무의 의미 (0) | 2021.03.03 |
Comments
