DEVLOG
[Javascript] URL 파라미터 가져오기 본문
728x90
반응형
URL뒤 물음표 뒤에 들어오는 파라미터들을 활용해서 페이지별로 다른 세팅을 할 수 있다.
기본적으로 자바스크립트의 내장 함수인
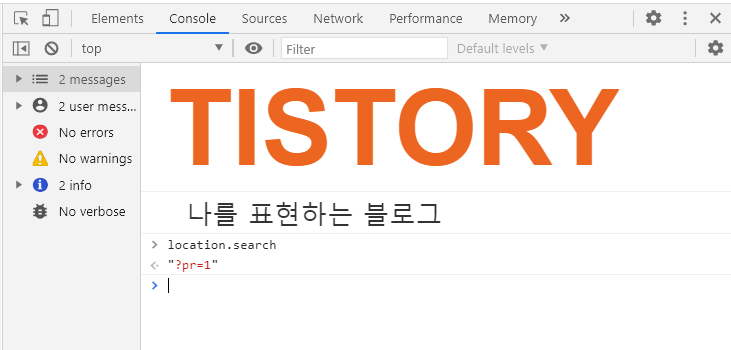
location.search 를 이용하여 URL에 물음표 뒤에 있는 파라미터들을 가져올수 있다.

엥... 티스토리에서 개발자도구는 처음 들어와본것같은데
콘솔을 되게 예쁘게 찍어놨넹 ㅎㅎ
암튼 위 사진처럼 location.search를 검색하면 url뒤에 붙은 파라미터들을 출력해준다!
이제 여기서 원하는 정보만을 뽑아와서 사용해주어야 하는데
이 부분에 대해서는 따로 내장되어 있는 함수는 없고 선언을 해주어야 한다.
(이미 많은 사람들이 사용하고 있기 때문에 그냥 스윽 긁어와서 사용하면된다)
직접 선언을 해야하는 함수이기때문에 굉장히 다양한 방법으로 함수가 만들어져있는데
나는 정규식을 이용해서 객체 형식으로 저장하는 함수를 사용할 것이다!!
function getUrlParams() {
var params = {};
window.location.search.replace(/[?&]+([^=&]+)=([^&]*)/gi, function(str, key, value) { params[key] = value; });
return params;
};
그렇게 검색한 파라미터들을 객체형식으로 저장하면
여러개의 파라미터들이 들어오더라도 편하게 뽑아쓸 수가 있다 ㅎㅎ
만약 파라미터가 ?result=1&pr=100이라고 가정했을때
결과는 다음과 같다.
{
result:"1",
pr:"1"
}사용해본 결과 숫자를 넣어도 문자열로 들어가는 것 같아서
따옴표로 묶어서 표현해주었다!
var param = getUrlParams();
goResultResult = param.result;
goResultPr = param.pr;
if(goResultResult){
//result 파라미터가 붙을 때
}else{
//result 파라미터가 붙지 않을 때
}
if(goResultPr){
//pr 파라미터가 붙을 때
}else{
//pr 파라미터가 붙지 않을 때
}
위 함수를 호출해 param변수에 저장하고 각 파라미터를 key값으로 불러오면 끝~!!!
728x90
반응형
'frontend > javascript' 카테고리의 다른 글
| [Javascript] IE에서 forEach사용하기 (0) | 2021.02.24 |
|---|---|
| [Ajax] Ajax통신과 동시에 링크 이동이 이루어지는 경우!(status 0에러) => Ajax통신이 성공했을 때 링크를 띄우자! (0) | 2021.02.24 |
| [Javascript] setCookie, getCookie 브라우저 쿠키관련세팅하기 (+ 쿠키 저장, 조회, 삭제) (0) | 2021.02.17 |
| [Javascript] .hasClass()를 javascript로 바꾸기 (1) | 2021.01.20 |
| [Javascript] querySelectorAll일때 addEventListener적용하기 (0) | 2021.01.20 |
Comments