DEVLOG
JS의 다양한 메소드를 만나보자 (1) map()/reduce()/concat()/push()/filter()/slice() 본문
JS의 다양한 메소드를 만나보자 (1) map()/reduce()/concat()/push()/filter()/slice()
meroriiDev 2020. 12. 2. 16:51최근 react를 공부하면서 map, reduce등 배열에 관한 다양한 메소드를 만나고 있다.
무작정 반복문을 써가면서 작업을 하는 것 보다 내장된 메소드들을 잘 알아두고 활용하는게 좋다!!
JS의 다양한 메소드를 만나보자 (1편)
- map()
- reduce()
- concat()
- push()
- filter()
- slice()
자바스크립트 내장 메소드 중 가장 강력하고 유용하다고 알려진 map()과 reduce()함수에 대해 알아보고,
그 외에 배열과 관련된 다양한 메소드를 알아보자~~
● map()
: 콜백함수의 리턴을 모아서 새로운 배열을 만들 수 있다.
: 요소를 일괄적으로 변경하는데 효과적임
배열.map(function(현재값[, index[, array]])[, thisArg]);callback : 새로운 배열요소를 생성하는 함수로 다음 세가지 인수를 가진다.
- currentValue : 처리할 현재 요소
- index(optional) : 처리할 현재 요소의 인덱스
- array(optional) : map()을 호출한 배열
- thisArg(optional) : callback을 실행할때 this로 사용될 값
리턴값 : 배열의 각 요소에 대해 실행한 callback의 결과를 모은 새로운 배열
ex)
// 문자열 배열에서 문자열 길이만 획득하기
var arr = ['foo', 'hello', 'diamond', 'A'];
var arr2 = arr.map(function (str) {
return str.length;
});
console.log(arr2); // [3, 5, 7, 1]
● reduce()
reduce : 줄이다
배열을 순회하며 인덱스 데이터를 줄여가며 어떠한 기능을 수행 할 수 있다.
즉... 배열내를 돌며 어떠한 기능을 수행해서 인덱스 데이터를 줄이는...? 엥 위에말이랑 똑같네
배열.reduce(function(누적값, 현잿값, 인덱스, 요소){ return 결과 }, 초깃값);reduce함수는 누적값을 다양하게 활용하는 함수라고 생각하면 된다!
map과 달리 reduce함수는 눈으로 보는 것만으로는 이해하기가 너무 힘든 메소드였다.
그래서 예제를 같이 한번 살펴보자~~
예제) 다음 products의 price와 amount를 곱해서 모두 더한값을 구해보자!
var products = [
{ id: 'apple', price: 500, description: '맛있는 사과', amount: 10, },
{ id: 'banana', price: 5000, description: '맛있는 바나나', amount: 1, },
{ id: 'orange', price: 2500, description: '맛있는 오렌지', amount: 3, },
{ id: 'avocado', price: 3000, description: '맛있는 아보카도', amount: 9, },
{ id: 'peach', price: 1500, description: '맛있는 복숭아', amount: 2, },
{ id: 'kiwi', price: 1000, description: '맛있는 키위', amount: 4, },
];
a: 누적값 , b: 현재값
.reduce를 사용함으로써 products배열 전체를 한바퀴 다 돌게 된다.
따라서 다음과 같이 콘솔을 찍어보면
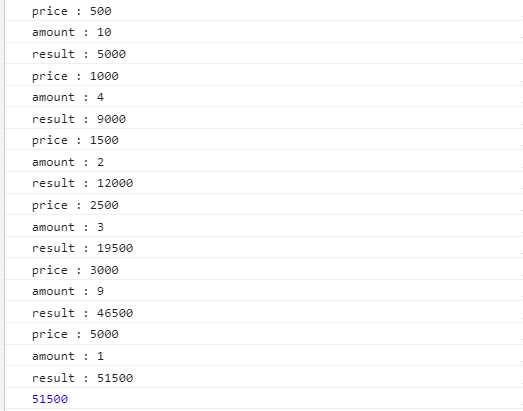
var an9Answer = products.reduce(function(a,b){
a += b.price * b.amount;
console.log("price : "+b.price);
console.log("amount : "+b.amount);
console.log("result : "+a);
return a;
}, 0);
console.log(an9Answer);
누적이 되는 것을 눈으로 확인할 수 있다.
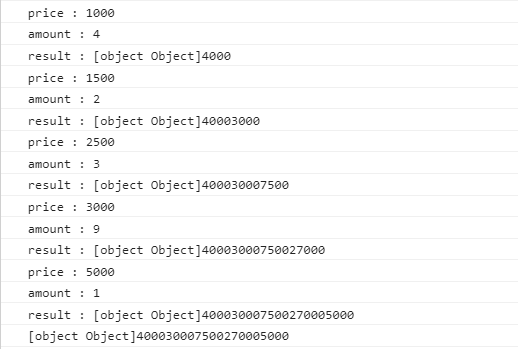
이때 다음과 같이 reduce함수의 두번째 파라미터인 초기값을 설정하지 않고 그냥 진행할 경우
var an9Answer = products.reduce(function(a,b){
a += b.price * b.amount;
console.log("price : "+b.price);
console.log("amount : "+b.amount);
console.log("result : "+a);
return a;
});
console.log(an9Answer);
초기값을 설정하지 않았기 때문에 첫번째 값이 누락되면서 두번째 값부터 시작되고
또 초기값을 설정하지 않아서 이 값에 대한 형태가 문자인지 숫자인지 구분할 수 없어 덧셈으로 진행되지 않고 문자열로 인식하여 그 뒤로 줄줄줄 이어붙게 되는 것 이다.
따라서 누적값과 초기값을 적절히 활용한 내 답은 다음과 같다!
var an9Answer = products.reduce(function(a,b){
a += b.price * b.amount;
return a;
},0);
console.log(an9Answer);● concat()
: 기존 배열에 원소 또는 배열을 추가하여 새 배열을 만들 수 있다.
var arr2 = arr1.concat( 'abc' );=> arr1배열에 문자열 abc를 추가하여 arr2배열을 만듬.
var arr3 = arr1.concat( arr2 );=> arr1배열과 arr2배열을 합하여 새로운 arr3배열을 만듬
○ push와 concat
push, concat 모두 배열에 값을 추가하는 메소드이다.
차이점은 push는 기존 배열에 값을 추가하여 기존 배열의 값이 변하지만,
concat은 값을 추가한 새 배열을 만들기 때문에 기존 배열이 영향을 받지 않는다!
● filter()
: 콜백함수의 리턴을 모아서 새 배열을 만들 수 있다.
: 요소들을 걸러내기 위한 목적
배열.filter(function(){});// 정수 배열에서 5의 배수인 정수만 모으기
var arr = [4, 15, 377, 395, 400, 1024, 3000];
var arr2 = arr.filter(function (n) {
return n % 5 == 0;
});
console.log(arr2); // [15, 395, 400, 3000]리턴값은 boolean으로 리턴이 true인 요소만 모아서 새로운 배열을 만든다.
때문에 만족하는 요소가 없다면 undefined가 아닌 빈 배열이 반환된다.
an7Answer = products.filter(function(product){
if(product.amount > 5) return product;
});위위코드처럼 return에 조건을 입력해도 되지만 위 코드처럼 if문을 사용해도 정상적으로 잘 돌아갔다!
return코드가 더 간단해보이지만... 난 개인적으로 if문이 직관적으로 더 이해가 잘 가는것 같다..ㅎㅎㅎㅎㅎㅎ
되면 되자낭~!!!!
● slice()
: begin부터 end전까지의 본사본으로 새 배열을 만들 수 있다.
배열.slice(start[, end]);
start : 추출 시작점 인덱스
- undefined인 경우 : 0부터 slice
- 음수인 경우 : 배열의 끝에서부터의 길이( slice(-2)이면 배열의 마지막 2개의 요소를 추출)
- 배열의 길이와 같거나 큰 수인 경우 : 빈 배열을 반환
end : 추출을 종료할 기준 인덱스(end를 제외하고 그 전까지만 추출)
- undefined인 경우 : 배열의 끝까지 slice
- 음수인 경우 : 배열의 끝에서부터의 길이를 나타낸다. ( slice(2, -1)이면 세번째부터 끝에서 두번째 요소까지 추출)
- 배열의 길이와 같거나 큰 수인 경우 : 배열의 끝까지 추출
'frontend > javascript' 카테고리의 다른 글
| JS의 다양한 메소드를 만나보자 (2) forEach()/find()/findIndex()/includes()/indexOf()/sort()/replace()/join()/substring()/split() (0) | 2020.12.08 |
|---|---|
| [AJAX] $.ajax()메소드와 옵션 (0) | 2020.12.02 |
| [참고] JavaScript 연습 사이트 (0) | 2020.11.02 |
| [Motion] AOS_Animate On Scroll library (0) | 2020.10.22 |
| 자주 사용하는 JS 기본 문법들 (0) | 2020.10.21 |