DEVLOG
CSR과 SSR의 차이점, 언제 무엇을 사용해야 할까? 본문
📖 목차
Next.js 로 프로젝트를 생성하게 된 이유를 정리하다보니 기본적인 개념부터 계속해서 정리해나가고 싶어서 글을 계속 임시저장하며 새 글을 작성하기까지 벌써 3번째 글,,,
CSR과 SSR의 차이부터 공부해보려고 합니다!
💡 렌더링이란 무엇일까?
CSR : Client Side Rendering
SSR : Server Side RenderingCSR과 SSR,,,
렌더링 방식의 차이점이란 것은 알겠는데 그렇다면 렌더링이란 무엇을 의미하는걸까?
먼저 렌더링이란, 서버로부터 내용을 받아 브라우저에 뿌려주는 과정입니다.
HTML, CSS, 자바스크립트 등 개발자가 작성한 문서가 브라우저에서 출력되는 과정을 말합니다.
렌더링과정
- Loader 가 서버로 부터 정보들을 불러옵니다.
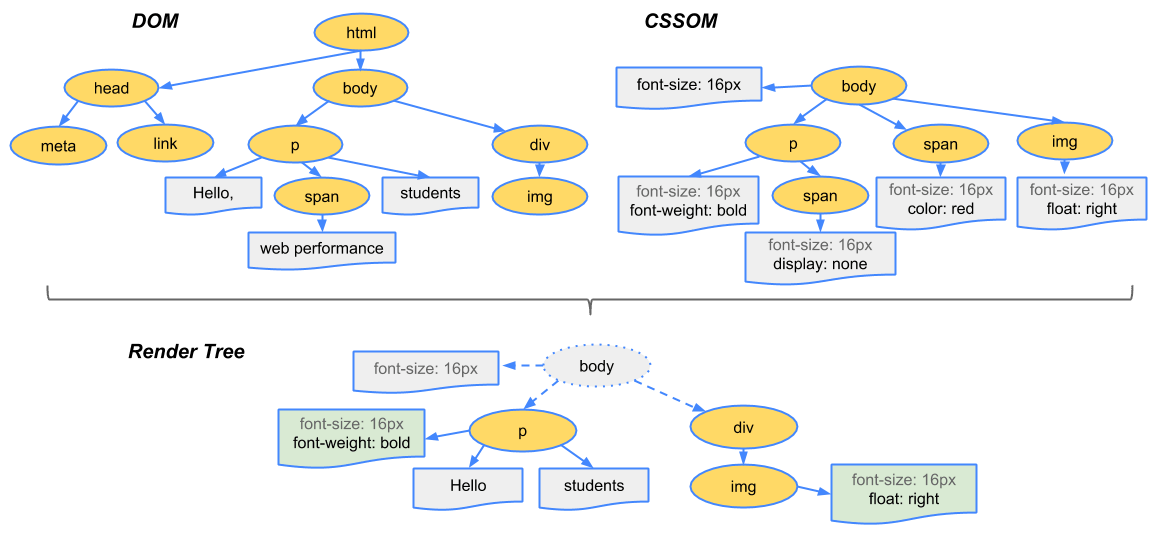
- 파싱을 통해 문서를 DOM(Document Object Model), CSSOM(CSS Object Model)을 만듭니다.
- DOM과 CSSOM을 이용하여 렌더 트리를 구축합니다.
- 레이아웃 위치 지정
- 레이아웃 단계가 끝나면 렌더트리가 화면에 그려집니다.

렌더링에 대해서 알아보다가 알게된건데,,
렌더링이 완료된 상태에서 사용자의 인터랙션에 의해 화면의 일부 영역이 변경된다면, 리플로우 또는 리페인트가 발생하는데 렌더링과 성능 최적화에 대한 글이 잘 정리되어있는 블로그에서 한번쯤 읽어보면 좋을 것 같습니다 :)
그렇다면 CSR 과 SSR은 이러한 렌더링 방식에 어떤 부분이 다르고 어떤 장단점이 있는지 알아보겠습니다.
💡 CSR (Client Side Rendering)
CSR은 클라이언트에서 렌더링을 하는 방식으로 서버는 요청을 받으면 클라이언트에 HTML과 JS를 보내주고, 클라이언트는 그것을 받아 렌더링을 시작합니다.
CSR은 첫 로딩시에 페이지를 모두 불러온 후 사용자의 행동에 따라 필요한 부분만 서버로부터 받아서 전체 리로딩 없이 화면을 갱신하는 방식입니다.
우리가 흔히 알고있는 SPA(REACT)는 CSR방식입니다.
CSR방식 진행과정

- User가 Website 요청을 보냄.
- CDN이 HTML 파일과 JS로 접근할 수 있는 링크를 클라이언트로 보낸다.
- 클라이언트는 HTML과 JS를 다운로드 받는다. (이때 SSR과 달리 유저는 아무것도 볼 수 없다.)
- 클라이언트가 자바스크립트를 다운받는다.
- 다운이 완료된 JS가 실행된다. 데이터를 위한 API가 호출된다. (이때 유저들은 placeholder를 보게된다.)
- 서버가 API로부터의 요청에 응답한다.
- API로부터 받아온 data를 placeholder 자리에 넣어준다. 이제 페이지는 상호작용이 가능해진다.
장점
- CSR은 이미 첫 페이지 로딩할 때 나머지 부분을 구성하는 코드를 받아왔기 때문에 초기로딩을 제외한 페이지 이동의 경우 구동속도가 SSR보다 빠르다.
- 사용자의 행동에 따라 필요한 부분만 리로딩 없이 다시 읽어들이기 때문에 서버 측에서 렌더링하여 전체 페이지를 다시 읽어들이는 것보다 빠른 인터렉션을 기대할 수 있다.
단점
- 초기에 모든 정보를 받아와 클라이언트에서 렌더링하기때문에 초기 구동속도가 느리다.
- 검색엔진 최적화(SEO)가 어렵다.
💡 SSR (Server Side Rendering)
SSR은 서버에서 렌더링을 하는 방식으로 다시말해 서버에서 사용자에게 보여줄 페이지를 모두 구성한 후 클라이언트에게 전달하는 방식입니다.
SSR방식 진행과정

- User가 Website 요청을 보냄.
- Server는 'Ready to Render'. 즉, 즉시 렌더링 가능한 html파일을 만든다.
(리소스 체크, 컴파일 후 완성된 HTML 컨텐츠로 만든다.)- 클라이언트에 전달되는 순간, 이미 렌더링 준비가 되어있기 때문에 HTML은 즉시 렌더링 된다. 그러나 사이트 자체는 조작 불가능하다. (Javascript가 읽히기 전이다.)
- 클라이언트가 자바스크립트를 다운받는다.
- 다운 받아지고 있는 사이에 유저는 컨텐츠는 볼 수 있지만 사이트를 조작 할 수는 없다. 이때의 사용자 조작을 기억하고 있는다.
- 브라우저가 Javascript 프레임워크를 실행한다.
- JS까지 성공적으로 컴파일 되었기 때문에 기억하고 있던 사용자 조작이 실행되고 이제 웹 페이지는 상호작용 가능해진다.
장점
- 초기 로딩시 필요한 부분의 HTML과 스크립트만 불러오게 되어 초기 로딩속도가 CSR보다 더 빠르다.
- 검색엔진 최적화(SEO)가 용이하다.
애초에 서버 사이드에서 컴파일되어 클라이언트로 넘어오기 때문에 크롤러에 대응하기 용이하다.
단점
- 페이지 이동시에 초기 로딩시 진행한 과정을 똑같이 실행하게 되어 페이지 이동시 로딩 속도가 CSR에 비해 느리며, 페이지가 깜빡인다.
- 매번 서버에 요청을 하기 때문에 서버 자원을 더 많이 사용한다.
💡 CSR vs SSR
👍🏻 SSR가 좋아요
- SEO(serach engine optimization : 검색 엔진 최적화)가 필요할 때
- 네트워크가 느릴 때 (CSR은 한번에 모든 것을 불러오지만 SSR은 각 페이지마다 나눠불러오기 때문)
- 최초 로딩이 빨라야하는 사이트를 개발 할 때
- 메인 스크립트가 크고 로딩이 매우 느릴 때
CSR은 메인스크립트가 로딩이 끝나면 API로 데이터 요청을 보낸다. 하지만 SSR은 한번의 요청에 아예 렌더가 가능한 페이지가 돌아온다. - 웹 사이트가 상호작용이 별로 없을 때
👍🏻 CSR이 좋아요
- SEO가 굳이 필요하지 않을 때
- 네트워크가 빠를 때
- 서버의 성능이 좋지 않을 때
- 사용자에게 보여줘야 하는 데이터의 양이 많을 때 (로딩창을 띄울 수 있는 장점이 있다.)
- 메인 스크립트가 가벼울 때
- 웹 어플리케이션에 사용자와 상호작용할 것들이 많을 때. (아예 렌더링 되지 않아서 사용자의 행동을 막는 것이 경험에 오히려 유리함.)


