DEVLOG
Uncaught TypeError: ZNe is not a function / vite + antd build 에러 본문
Uncaught TypeError: ZNe is not a function / vite + antd build 에러
meroriiDev 2023. 5. 15. 17:08
📖 목차
💡 이슈
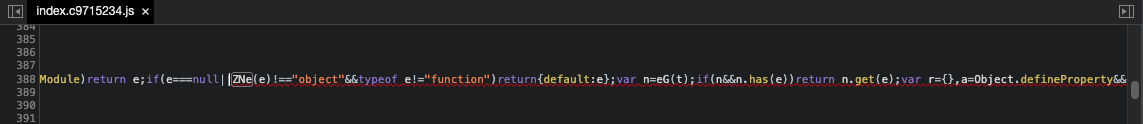
Uncaught TypeError: ZNe is not a function
페이지를 로컬에서 확인할때(yarn start)에는 문제가 없고, 페이지를 build하는 경우 build에는 성공하지만 페이지를 확인해보면 아래와 같은 에러메세지와 함께 페이지가 띄워지지 않는 이슈 발생


💡 원인
현재 번들러로 vite를 사용하고 있는데 vite+react의 호환이 아직 정상적으로 이루어지지않아 빌드 시 antd 부분에서 충돌이 발생한 것으로 보임.
💡 해결
❌ 해결1
(해당 이슈가 이 방법으로 해결되지는 않았으나, 다른 페이지에서 이 방법으로 비슷한 문제가 해결되어 함께 적용했고 기록용으로 작성합니다.)
vite.config.ts에서 사용하는 vite-plugin-import2라이브러리를 vite-plugin-imp라이브러리로 변경 후 해당 라이브러리에 맞는 사용법으로 파일내용을 변경함
vite.config.ts
import { defineConfig } from 'vite';
import reactRefresh from '@vitejs/plugin-react-refresh';
import tsconfigPaths from 'vite-tsconfig-paths';
import vitePluginImp from 'vite-plugin-imp';
// https://vitejs.dev/config/
export default defineConfig({
server: {
port: 8080,
},
mode: process.env.VITE_APP_MODE,
envDir: 'config',
build: {
chunkSizeWarningLimit: 2500,
cssCodeSplit: true,
outDir: 'build',
},
css: {
preprocessorOptions: {
less: {
javascriptEnabled: true,
modifyVars: {
'@primary-color': '#5a74f5',
},
},
},
},
resolve: {
alias: [{ find: /^~/, replacement: '' }],
},
plugins: [
reactRefresh(),
tsconfigPaths(),
vitePluginImp({
libList: [
{
libName: 'antd',
style: name => `antd/es/${name}/style`,
},
],
}),
],
});
⭕️ 해결2
해당 이슈의 직접적인 해결방법으로 vite와 antd 사이에 발생하는 충돌이었던 import 부분을 변경
components/Tables/Metatable
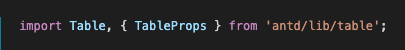
기존에는 antd/lib/table에서 Table과 TableProps를 아래와 같은 방식으로 import하고 있는데 이때 antd/lib/table에서 import하고있는 Table 컴포넌트가 문제가 되었다.

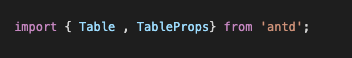
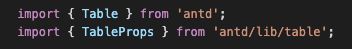
해당 컴포넌트를 아래와 같은 방식으로 antd내에서 객체형식으로 Table을 가져오니 build시 발생하는 에러가 해결되었다.

💡 정리

vite와 antd를 함께 사용할때는 antd 요소는 'antd'에서 객체형식으로,
antd type요소는 'antd/lib/...'에서 객체형식으로 import 하는 방식을 이용!
사용 라이브러리 버전정보
"antd": "^4.16.13",
"vite": "^2.9.0",
"vite-plugin-imp": "^2.2.0"

