DEVLOG
React에서 FontAwesome 아이콘 사용하기 본문


FontAwesome i태그 쓰는걸 좋아해서 자주 사용해왔는데
아무렇지 않게 리액트에서 i태그를 쓰고 실행을 하니까 문제가 있다는 걸 알았다....ㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠ
한번에 되는게 없는 까다로운 리액트님...
검색해보니까 이것저것 해야할 일이 조금 있다..!!
준비하기
패키지설치
npm이나 yarn같은 패키지관리자를 사용하여 프로젝트에 패키지를 설치해야한다.
npm
npm i --save @fortawesome/fontawesome-svg-core
npm install --save @fortawesome/free-solid-svg-icons
npm install --save @fortawesome/react-fontawesome
yarn
yarn add @fortawesome/fontawesome-svg-core
yarn add @fortawesome/free-solid-svg-icons
yarn add @fortawesome/react-fontawesome
+ 추가 스타일
아이콘의 추가 스타일을 사용하려면 해당 아이콘도 설치해야한다!
npm install --save @fortawesome/free-brands-svg-icons
npm install --save @fortawesome/free-regular-svg-icons
Pro아이콘을 사용하기위해서는 또 설치해야하는 패키지가 있지만.. 난 무료 아이콘만 야금야금 쓸거니까 패쓰!
사용하기
개별사용(Indivisual Use)과 글로벌사용(Global use)
FontAwesome을 React에서 사용하는 방법은 개별사용과 글로벌사용 두 가지가 있다. 각각의 장단점은 다음과 같다!
| 장점 | 단점 | |
| 개별사용 | 아이콘의 하위 집합을 허용하여 최종 번들을 최적화합니다. 가져온 아이콘 만 번들에 포함됩니다. | 프로젝트의 여러 구성 요소 각각에 아이콘을 명시 적으로 가져 오는 것은 지루할 수 있습니다. |
| 글로벌사용 | init 모듈에서 아이콘을 개별적으로 한 번만 가져옵니다. 아이콘이 라이브러리에 추가되면 각 구성 요소로 아이콘을 가져올 필요가 없습니다. | 사용되지 않고 성능에 영향을 미칠 수있는 파일을 포함 할 수 있습니다. |
번역된 그대로라 참 어색하고 이해안되지만...넘어가본다..!^,^
Indivisual Use(개별사용)
import ReactDOM from 'react-dom'
import { FontAwesomeIcon } from '@fortawesome/react-fontawesome'
import { faCoffee } from '@fortawesome/free-solid-svg-icons'
const element = <FontAwesomeIcon icon={faCoffee} />
ReactDOM.render(element, document.body)각 컴포넌트에서 import후 사용
Global Use(글로벌사용)
두 개 이상의 컴포넌트에서 아이콘을 사용할 때, 각각의 컴포넌트에서 import를 하게되면 번거롭고 시간이 지남에 따라 오류가 생길지도 모른다.
대신 React 애플리케이션에서 한 번 추가하고 모든 구성요소에서 참조할 수 있다! React 애플리케이션의 초기화 모듈에 있는 라이브러리를 통해 가져오는것이 좋다.
//App.js
import React, {Component} from 'react';
import TodoListTemplate from './components/TodoListTemplate';
import Palette from './components/Palette';
import Form from './components/Form';
import TodoItemList from './components/TodoItemList';
import { library } from '@fortawesome/fontawesome-svg-core'
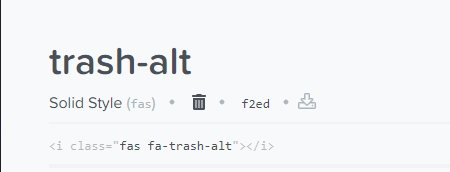
import { faTrashAlt } from '@fortawesome/free-solid-svg-icons'
library.add(faTrashAlt);
import { FontAwesomeIcon } from '@fortawesome/react-fontawesome'
class ... {
....
<FontAwesomeIcon icon="trash-alt"/>
...
}위 코드처럼 App.js에서 library와 사용할 icon을 import하고 그 icon을 library에 담아준다!
그리고는 사용할 컴포넌트에 가서 FontAwesomeIcon 컴포넌트를 import해주고 icon에 App.js에서 가져온 icon이름을 넣으면 끝!


icon이름은 FontAwesome사이트에서 볼 수 있었던 이름을 넣어주면 된다..!(maybe..?)
'frontend > react' 카테고리의 다른 글
| React CSS 스타일링 :: styled-components (0) | 2020.11.25 |
|---|---|
| [배포] React프로젝트 git pages로 배포하기 (0) | 2020.11.23 |
| [배포] React 프로젝트 ftp업로드 & 실행하기 (0) | 2020.11.17 |
| React의 컴포넌트 :: 함수형 컴포넌트 & 클래스형 컴포넌트 (+화살표함수) (1) | 2020.11.16 |
| React 프로젝트 :: TodoList 따라하기 (0) | 2020.11.16 |


