DEVLOG
React CSS 스타일링 :: styled-components 본문

REACT에서 스타일링할 때는 다양한 방식이 있고 그 중에서 정답은 없다! 회사에서 사용하는 스킬, 개발자마다 각자의 취향에 따라 선택하기 때문ㅠ.ㅠ
일반적으로 다음과 같은 스타일링 방법들이 존재한당
- 일반 CSS
- Sass
- CSS Module
- styled-components
이번 시간에는 styled-components에 대해 공부해보아야징~
styled-components
자바스크립트 파일 안에 스타일을 선언하는 방식을 'CSS-in-JS'라고 부르는데, 이와 관련된 라이브러리는 정말 많다.
이 많은 라이브러리 중 개발자들이 선호하는 styled-components는 스타일을 자바스크립트 파일에 내장시키는 방식으로 스타일을 작성함과 동시에 해당 스타일이 적용된 컴포넌트를 만들 수 있게 해준답니당~
styled-components설치
npm add styled-componentsstyled-components를 사용하려면 먼저 해당 프로젝트에 설치해주고
import styled, {css} from 'styled-components';import까지 해주고 시작!
styled-components를 사용하면 자바스크립트 파일 하나에 스타일까지 작성할 수 있기 때문에 .css 또는 .scss확장자를 가진 스타일 파일을 따로 만들지 않아도 된다는 큰 이점이 있다.
앞으로 이렇게 스타일을 써볼까나~~?
갓로퍼트님 사이트에서 관련된 예제를 따라해봤는데... 뒤로 갈수록 난이도가...;;;;
어찌저찌 완성은 했다만... 책에 있는 조금 더 간단한 예제를 먼저 공부해보겠습니다라라라랑~~
styled-components 실습1
StyledComponent.js
import React from 'react';
import styled,{css} from 'styled-components';
const Box = styled.div`
background: ${props=>props.color || 'blue'};
padding:1rem;
display:flex;
`;
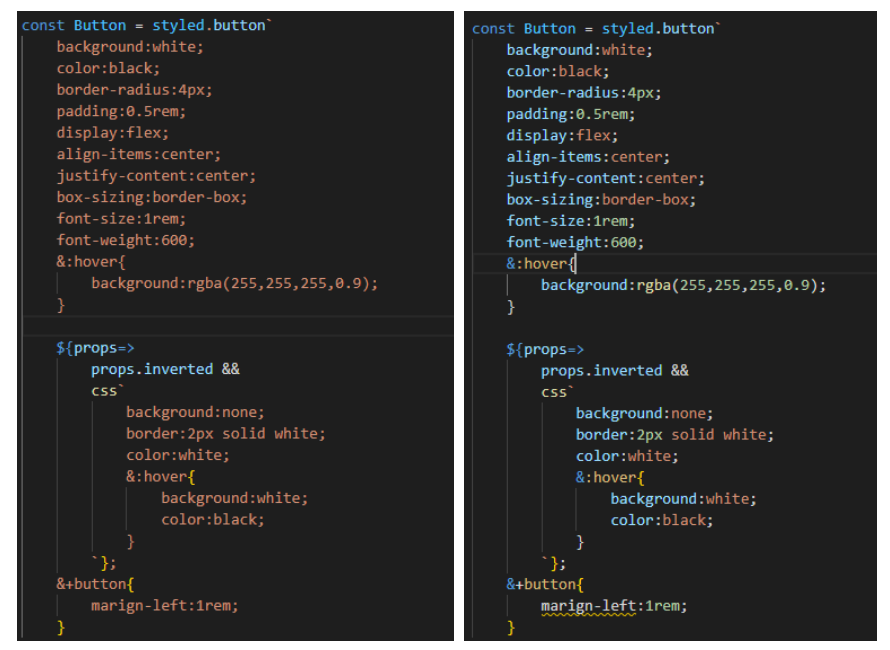
const Button = styled.button`
background:white;
color:black;
border-radius:4px;
padding:0.5rem;
display:flex;
align-items:center;
justify-content:center;
box-sizing:border-box;
font-size:1rem;
font-weight:600;
&:hover{
background:rgba(255,255,255,0.9);
}
${props=>
props.inverted &&
css`
background:none;
border:2px solid white;
color:white;
&:hover{
background:white;
color:black;
}
`};
&+button{
margin-left:1rem;
}
`;
const StyledComponent = () =>{
return(
<Box color="black">
<Button>안녕하세요</Button>
<Button inverted={true}>테두리만</Button>
</Box>
)
}
export default StyledComponent;
App.js
import { render } from '@testing-library/react';
import react, { Component } from 'react';
import StyledComponent from './StyledComponent';
class App extends Component{
render(){
return(
<StyledComponent/>
)
}
}
export default App;
* 스타일링된 엘리먼트 만들기
const Box = styled.div``;div태그를 사용한 Box라는 스타일링된 엘리먼트를 생성한다
div태그가 아니라 p태그, h태그를 사용한다면 div자리에 원하는 태그를 넣어주면 된다구용~
* Tagged 템플릿 리터럴
const Box = styled.div`
background: ${props=>props.color || 'blue'};
padding:1rem;
display:flex;
`;props로 넣어준 값을 사용할 수 있다는 장점을 이용해보겠습니다~~~
props의 color가 있다면 그 색으로, 없다면 blue로 백그라운드를 칠해주겠다는 의미이다.
``로 이루어진 Tagged 템플릿 리터럴에서 props 또는 변수를 사용할때는 ${}를 사용해주면 된다!
* &문자의 활용
&:hover{
background:rgba(255,255,255,0.9);
}당장 sass 또는 styled-components를 시작해야하는 이유.....
별거아니지만 &문자를 이용하여 자기자신을 선택할 수 있는 이러한 스타일은 코딩라이프의 질을 향상시켜준다ㅠㅠㅠ
한 번 써보면 일반 css는 답답해서...웨에엑..
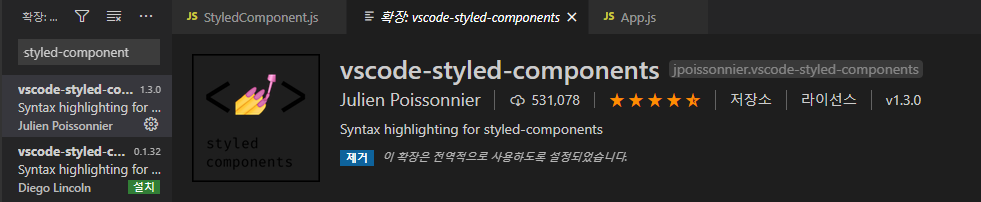
* styled-components 신택스 하이라이팅


혹시 styled-components를 위해 컴포넌트 내부에 작성한 스타일에 신택스 하이라이팅이 제대로 이루어지지 않는다면 마켓플레이스에서 vscode-styled-component를 검색하여 설치하면 색상이 정상적으로 입혀진다!
${props=>
props.inverted &&
css`
background:none;
border:2px solid white;
color:white;
&:hover{
background:white;
color:black;
}
`};
&+button{
margin-left:1rem;
}이런식으로 여러 줄의 CSS코드를 props에 따라 조건부로 보여주고싶다면 css를 불러와서 사용해야한다!
css를 사용하지 않고 그냥 문자열을 넣어도 작동은 하지만.. 그저 문자열로만 취급이 되기 때문에 신택스 하이라이팅도 제대로 이루어지지 않고 props를 사용할 수 없다는 치명적인 단점이 있다!!
props를 참조해야한다면 반드시 CSS로 감싸주어 사용해주어야 합니다용
* 반응형 디자인
리액트하면서 반응형 작업은 어떻게 해야하나 생각만 하고 안 찾아보고 있었는데 역시 섬세한 갓로퍼트님...
가로 사이즈에 따라 다른 스타일을 적용하기 위해서는 css때는 medai쿼리를 사용해서 작업했었는데
styled-component에서도 media쿼리를 사용하면 된다!
const Box = styled.div`
background: ${props=>props.color || 'blue'};
padding:1rem;
display:flex;
width:1024px; //default설정
margin:0 auto; //가운데정렬
@media (max-width:1024px){ //769px~1024px
width:768px;
}
@media (max-width:768px){ //~768px
width:100%;
}
`;StyledComponents.js의 Box컴포넌트 부분에 미디어 쿼리를 작성해줍니당.
CSS에서 하던거랑 똑같이 작업을 하면 되지만.... 이러한 작업을 여러 컴포넌트에서 반복적으로 해야한다면?? 그건 좀 귀찮잖아요... 그럴 때는 이 작업을 함수화하여 간편하게 사용할 수 있다!! 역시 노가다는 안돼안돼...
styled-components매뉴얼에서 제공하는 유틸 함수를 따라 사용해본 벨로퍼트님을 따라서 사용해보자해보자~!
const sizes = {
desktop: 1024,
tablet: 768
};
const media = Object.keys(sizes).reduce((acc,label)=>{
acc[label] = (...args)=>css`
@media (max-width: ${sizes[label]/16}em){
${css(...args)};
}
`;
return acc;
},{});
const Box = styled.div`
background: ${props=>props.color || 'blue'};
padding:1rem;
display:flex;
width:1024px; //default설정
margin:0 auto; //가운데정렬
${media.desktop`width:768px;`}
${media.tablet`width:100%;`}
`;
Box컴포넌트의 코드가 훨씬 간단해지긴 했지만.. 아직 뭔소린지는 하나도 모르겠다!ㅎㅎ
지금은 media를 StyledComponent.js에서 만들어주었지만, 실제 사용한다면 아예 다른 파일로 모듈화해둔뒤 여기저기서 불러와사용하는 방식이 더 편할 것 :)

비교적 간단한 실습 1 끝!!!!!!!
생각보다 너무 길어져서 글을 나눠야할 것 같당....실습2 양이 어마어마하고든요^,^
참고 김민준, 리액트를 다루는 기술
'frontend > react' 카테고리의 다른 글
| [REACT Youtube API 사용하기] 1 :: Google APIs에서 Youtube API key 발급받기! (0) | 2021.01.29 |
|---|---|
| React CSS 스타일링 :: styled-components (2) (0) | 2020.11.26 |
| [배포] React프로젝트 git pages로 배포하기 (0) | 2020.11.23 |
| React에서 FontAwesome 아이콘 사용하기 (0) | 2020.11.23 |
| [배포] React 프로젝트 ftp업로드 & 실행하기 (0) | 2020.11.17 |



