DEVLOG
axios로 API 호출해서 데이터 받아오기 본문
axios는 현재 가장 많이 사용되고 있는 자바스크립트 HTTP 클라이언트이다.
한 번 연습해보자:)
yarn add axios** 가장 먼저 프로젝트 폴더에서 axios설치!
API데이터 받아오기
먼저 API를 호출해서 데이터를 받아오는 연습을 해보자!
react APP을 하나 생성하고 App.js를 다음과 같이 작성한다
import React, {useState} from 'react';
import axios from 'axios';
const App = ()=>{
const [data, setData] = useState(null);
const onClick = ()=>{
axios.get('https://jsonplaceholder.typicode.com/todos/1').then(reponse => {
setData(reponse.data);
});
}
return (
<div>
<div>
<button onClick={onClick}>불러오기</button>
</div>
{data && <textarea rows={7} value={JSON.stringify(data, null, 2)} readOnly={true} />}
</div>
);
}
export default App;
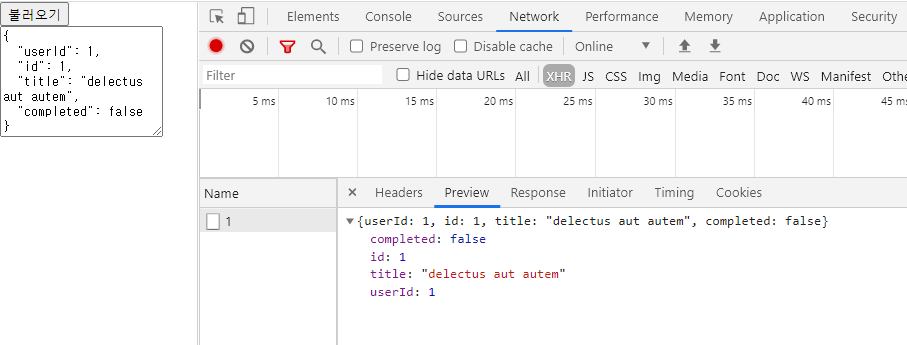
이렇게 값이 들어오지~~
위 코드는 버튼을 클릭했을 때(onClick)
api에 연결하여 가져온 값을 setData로 data에 새로 집어넣는 과정이다!
onClick함수에서는 axios.get함수를 사용했는데 이 함수는 파라미터로 전달된 주소에 GET요청을 한다.
그리고 이 결과를 .then을 통해 비동기적으로 확인할 수 있는 것이다!
axios가 HTTP요청을 Promise기반으로 처리하기 때문에 .then이 사용되는 것 같다.
그럼 위 코드에 async를 적용해보..
기 전에! async/await가 뭔지 잠깐 보고 넘어가야겠다..ㅎㅎ
async/await
async/await는 Promise를 더욱 쉽게 사용할 수 있도록 해주는 ES8문법이다.
이 문법을 사용하려면 함수의 앞부분에 async키워드를 추가하고, 해당 함수 내에서 promise의 앞부분에 await키워드를 사용한다!
이렇게 하면 Promise가 끝날 때까지 기다리고, 결과 값을 특정 변수에 담을 수 있다.
그럼 위 코드에 async를 적용해보려면
사용하는 함수는 onClick이니 onClick시작부분에 async를 추가하고
promise부분에 await를 추가하면 끝!
그리고 에러를 처리하기 위해 try/catch구문을 사용했다
import React, {useState} from 'react';
import axios from 'axios';
const App = ()=>{
const [data, setData] = useState(null);
const onClick = async()=>{
try{
const response = await axios.get('https://jsonplaceholder.typicode.com/todos/1');
setData(response.data);
}catch(e){
console.log(e);
}
}
return (
<div>
<div>
<button onClick={onClick}>불러오기</button>
</div>
{data && <textarea rows={7} value={JSON.stringify(data, null, 2)} readOnly={true} />}
</div>
);
}
export default App;
이제 이것을 이용해서 youtube API를 사용해 데이터를 뽑아오는 연습을 해보자!
'frontend > react' 카테고리의 다른 글
| React Hooks에 대해 알아보자 (2) :: useMemo, useCallback, useRef (1) | 2021.02.09 |
|---|---|
| React Hooks에 대해 알아보자 (1) :: useState, useEffect (0) | 2021.02.09 |
| [REACT Youtube API 사용하기] 1 :: Google APIs에서 Youtube API key 발급받기! (0) | 2021.01.29 |
| React CSS 스타일링 :: styled-components (2) (0) | 2020.11.26 |
| React CSS 스타일링 :: styled-components (0) | 2020.11.25 |


