DEVLOG
Next.js 프로젝트 :: carousel 구현하기 본문
📖 목차
🎈 Carousel이란?

흔히 이러한 형식의 구조를 우리는 슬라이더라고 부르곤했다.
그런데 '슬라이더 라이브러리'라고 검색을 하고 찾아보려고 하니 한국에서만 이런 구조를 슬라이더라고 하고 사실은 carousel이라고 부르는게 맞다.

carousel은 회전목마라는 뜻! 빙빙 돌아가는,, 그런 느낌!

영어권나라에서 이런걸 슬라이더라고 부르는 것 같다!
사실 중요한건 아닌데 찾아보면서 흥미로워서 공유하고 싶었다 :)
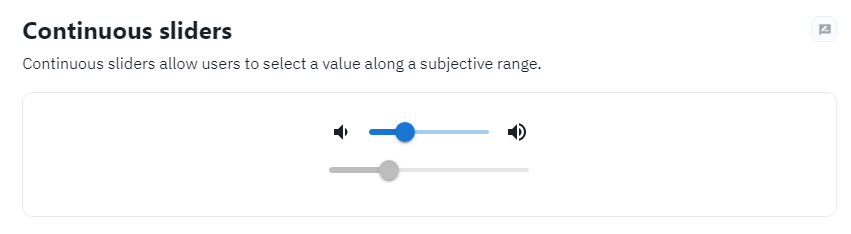
🎈 swiper
메인페이지에 들어갈 캐러셀을 구현하기 위해 먼저 라이브러리부터 선택해야했다. 당연히 직접 만드는 것은 너무 비효율적일 것 같아 라이브러리를 사용하려고 찾아보는데 swiper을 가장 많이 사용하는 것 같고 공식문서도 정리가 잘 되어있길래 swiper을 선택했다.
공식 사이트 : https://swiperjs.com/react

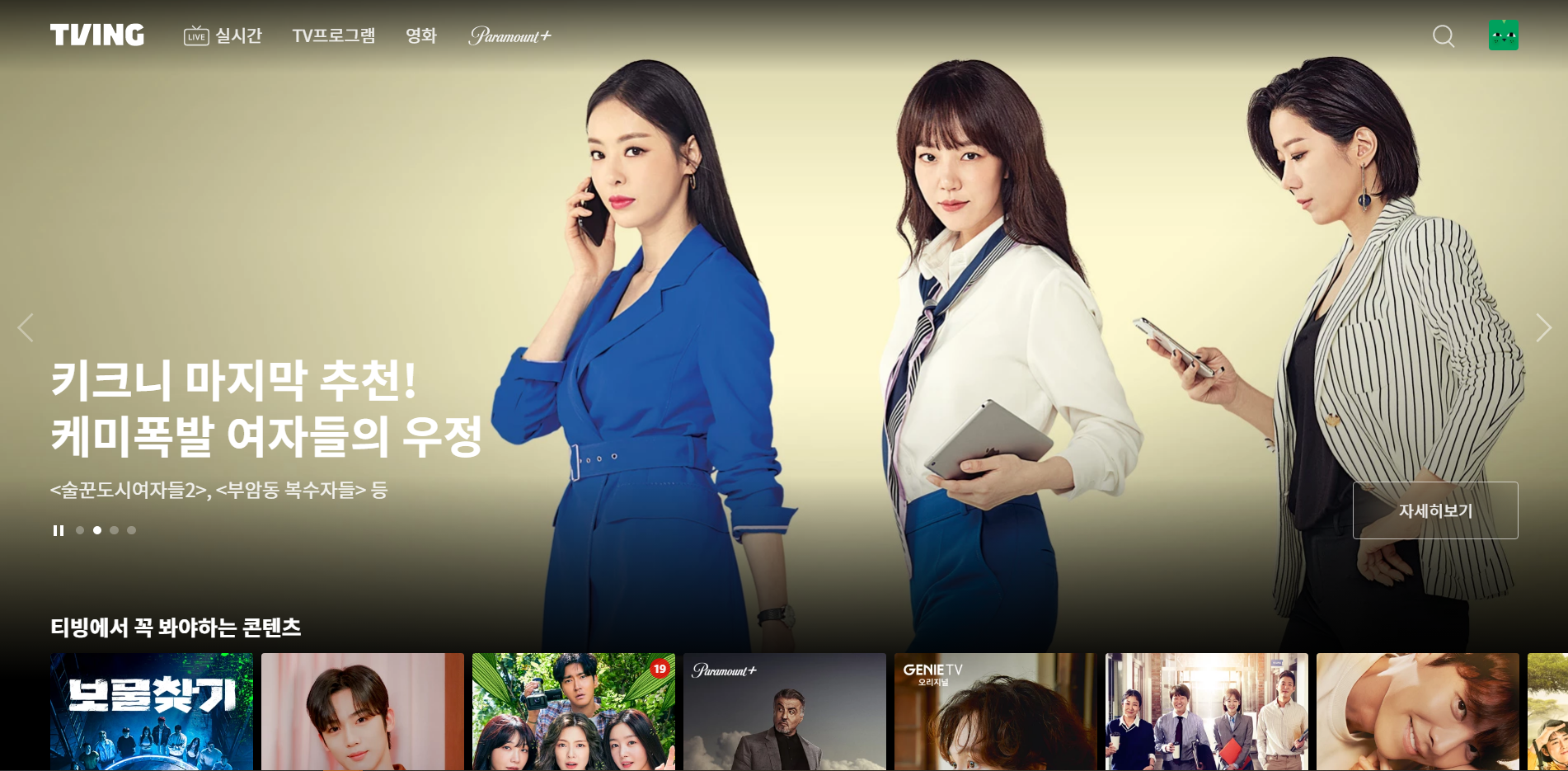
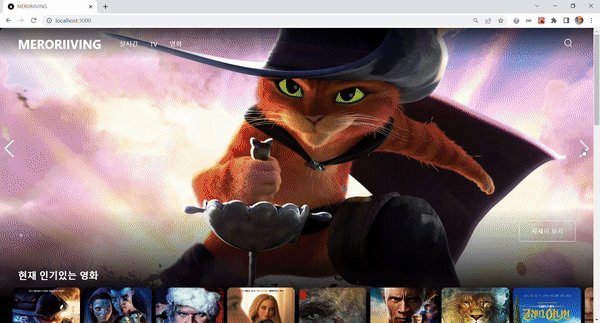
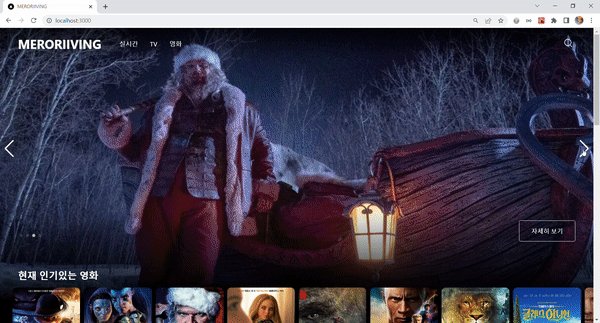
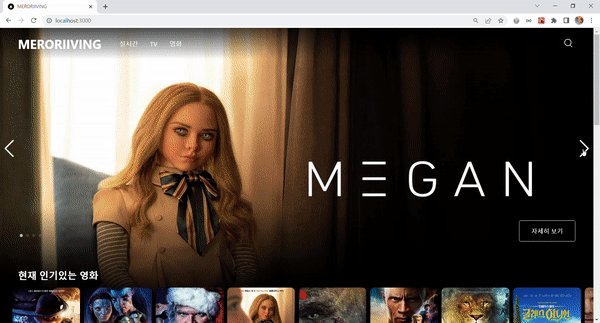
티빙 사이트 디자인을 참고했을 때 fade형과 carousel형 총 2가지의 슬라이더가 필요한데 swiper으로 두가지 모두 구현이 가능했다.
그래서 이번에는 타입에 따라 사용할 수 있는 공통 컴포넌트를 만드는 것에 집중했다.
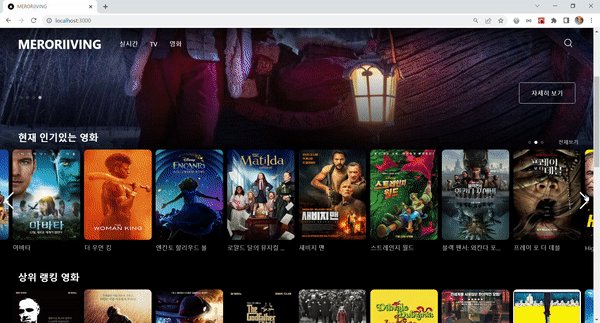
기본형 carousel

swiper사용법은 setting에 있는 것들을 잘 활용하면 매우 간단했다.
export const Carousel = (props: CarouselProps) => {
const { data } = props;
return (
<PosterLayout>
<Swiper
spaceBetween={10}
slidesPerView={3}
slidesPerGroup={3}
loop={false}
mousewheel={true}
navigation={true}
pagination={{
clickable: true,
}}
effect={"slide"}
autoplay={false}
breakpoints={
640: {
slidesPerView: 5,
slidesPerGroup: 5,
},
768: {
slidesPerView: 6,
slidesPerGroup: 6,
},
1024: {
slidesPerView: 7,
slidesPerGroup: 7,
},
1400: {
slidesPerView: 8,
slidesPerGroup: 8,
},
}
modules={[Navigation, Pagination, EffectFade, Mousewheel, Autoplay]}
>
<SwiperSlide>...</SwiperSlide>
</Swiper>
</PosterLayout>
);
};
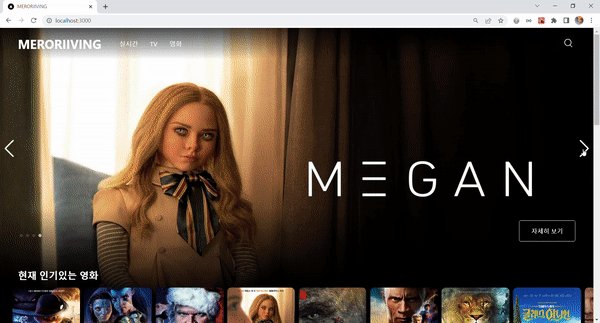
fade형 carousel

export const Carousel = (props: CarouselProps) => {
const { data, fade } = props;
return (
<PosterLayout fade={fade}>
<Swiper
spaceBetween={10}
slidesPerView={1}
slidesPerGroup={1}
loop={true} //루프반복
navigation={true}
pagination={{
clickable: true,
}}
effect={"fade"} //fade형 이펙트
autoplay={{ //자동재생
delay: 5000,
disableOnInteraction: false,
}}
modules={[Navigation, Pagination, EffectFade, Mousewheel, Autoplay]}
onSlideChange={(c) => { //슬라이드 change시 현재 index 변경
setCurrentData(c.realIndex);
}}
>
</PosterLayout>
);
};
❗ 문제가 생겼다!
slide 내부 레이아웃은 데이터를 반복문을 돌려 출력하는 방식으로 진행했는데 그렇게 하니 우측 하단 자세히보기 버튼이 가장 마지막 데이터 값으로만 출력이 돼서 어떤 버튼을 눌러도 가장 마지막 카드의 상세로 이동하는 문제가 발생했다...
fade형이라 슬라이드가 위로 축적이 되면서 가장 마지막 버튼만 노출이 되어서 그랬던 것
그래서 중복도 줄일겸 버튼은 하나로 유지하고 현재 슬라이드의 id를 알아내어 state로 관리하는식으로 변경하여 해결했다.
const [fadeData, setFadeData] = useState<number[]>([]);
const [current, setCurrentData] = useState(0);
useEffect(() => {
if (fade && !fadeData.length) {
const _idData = data.map((item: movieResult) => item.id);
setFadeData(_idData);
}
}, [data, fade, fadeData]);
🎈 carousel 컴포넌트화
약간의 setting과 출력해내는 포스터의 구조와 스타일만 다르기때문에 이를 공통되는 부분을 컴포넌트로 처리하면 더 편리하지 않을까?하는 생각으로 컴포넌트화를 진행했다.
export const Carousel = (props: CarouselProps) => {
const { data, fade } = props;
const [fadeData, setFadeData] = useState<number[]>([]);
const [current, setCurrentData] = useState(0);
useEffect(() => {
if (fade && !fadeData.length) {
//fade영화 데이터의 id정보를 저장하는 배열
const _idData = data.map((item: movieResult) => item.id);
setFadeData(_idData);
}
}, [data, fade, fadeData]);
return (
<PosterLayout fade={fade}>
<Swiper
spaceBetween={10}
slidesPerView={fade ? 1 : 3}
slidesPerGroup={fade ? 1 : 3}
loop={fade || false}
mousewheel={!fade}
navigation={true}
pagination={{
clickable: true,
}}
effect={fade ? "fade" : "slide"}
autoplay={
fade
? {
delay: 5000,
disableOnInteraction: false,
}
: false
}
breakpoints={
fade
? {}
: {
640: {
slidesPerView: 5,
slidesPerGroup: 5,
},
768: {
slidesPerView: 6,
slidesPerGroup: 6,
},
1024: {
slidesPerView: 7,
slidesPerGroup: 7,
},
1400: {
slidesPerView: 8,
slidesPerGroup: 8,
},
}
}
modules={[Navigation, Pagination, EffectFade, Mousewheel, Autoplay]}
onSlideChange={(c) => {
fade && setCurrentData(c.realIndex);
}}
>
{data.map((result: movieResult) => {
const { id, title, poster_path, backdrop_path } = result;
return fade ? (
<SwiperSlide key={id}>
// fade형 layout
</SwiperSlide>
) : (
<SwiperSlide key={id}>
// carousel형 layout
</SwiperSlide>
);
})}
</Swiper>
{fade && (
<div className="btn-more">
<Link href={`/contents/${fadeData[current]}`}>자세히 보기 </Link>
</div>
)}
</PosterLayout>
);
};

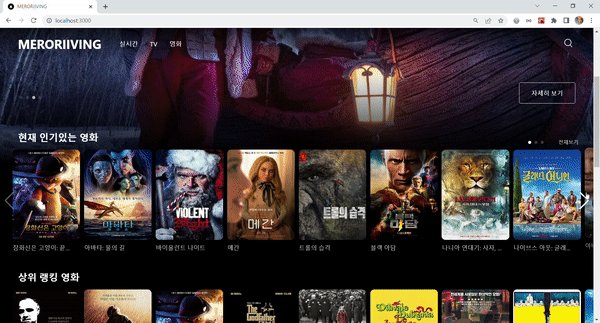
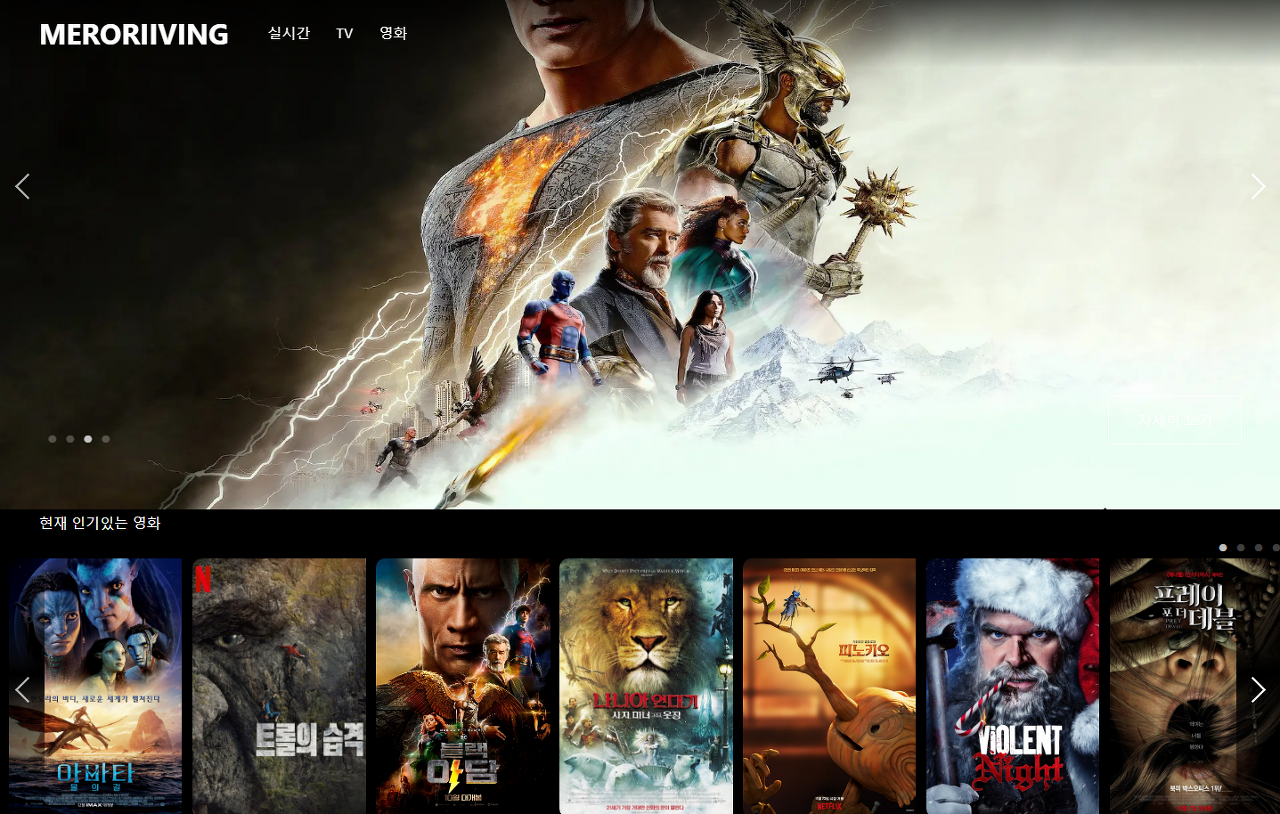
완성!!
👉 Next?
다음은 검색이나 리스트 전체보기 클릭시 보여지는 리스트모드의 페이지에 infinite scroll을 구현할 예정이다.
'frontend > next.js' 카테고리의 다른 글
| Next.js 프로젝트 :: 배포(gh-pages, netlify, vercel) (1) | 2023.07.12 |
|---|---|
| Next.js 프로젝트 :: infinite scroll 구현하기 (0) | 2023.07.12 |
| Next.js 프로젝트 :: getServersideProps (0) | 2023.06.22 |
| Next.js 프로젝트 :: Open API (TMDB), React-Query (0) | 2023.06.22 |
| Next.js 프로젝트 :: 세팅 (0) | 2023.06.22 |



