DEVLOG
Next.js 프로젝트 :: infinite scroll 구현하기 본문
📖 목차
api형태 확인하기
클라이언트 개발을 하기전 api형태를 확인해야한다. api까지 직접 만들면 좋지만,, 일단 프론트엔드 개발에 집중하려고 오픈API를 사용하기 때문에 api가 어떻게 들어오는지 확인해보자!

pagination으로 개발을 하든 infinite scroll로 개발을 하든 들어오는 api에서 return값으로 받아야 하는 값이 있다.
- 현재 페이지와 전체 페이지의 개수
- 다음 페이지가 존재하는지에 대한 여부
두가지 중 한가지가 값으로 들어와야한다. 전체 데이터를 전부 불러와서 클라이언트에서 쪼개는게 아니라 필요한 만큼만 데이터를 호출해야하기 때문!
내가 사용하는 TMDB api에서는 현재 페이지와 전체 페이지수를 알 수 있었다.
🎈 useInfiniteQuery
useInfiniteQuery로 데이터 불러오기
react-query를 사용하게 된 장점 중 하나인 무한스크롤 구현이 가능한 useInfiniteQuery를 사용해서 데이터를 불러내보았다.useInfiniteQuery는 파라미터 값만 변경하여 동일한 useQuery를 무한정 호출할 때 사용하며 사용법은 useQuery와 비슷하다.
useInfiniteQuery에서 사용되는 pageParam은 useInfiniteQuery가 현재 어떤 페이지에 있는지를 확인할 수 있는 파라미터 값이다.
다음 api를 요청할 때 사용될 pageParam값은 getNextPageParam 에서 정할 수 있다.
이에 대한 자세한 내용은 아래 링크에서 확인할 수 있다!
useInfiniteQuery
const {
data,
fetchNextPage,
hasNextPage = true,
} = useInfiniteQuery(
["searchDatas"],
async ({ pageParam }) => {
const data = await searchMovie({
page: pageParam || 1, //초기에는 pageParam이 undefined이므로 1대입
keyword: keyword,
});
return {
data: data.results,
total: data.total_pages,
page: data.page,
};
},
{
getNextPageParam: (lastPage) => {
if (lastPage.total >= lastPage.page) {
return lastPage.page + 1;
}
return undefined;
},
refetchOnMount: false,
refetchOnWindowFocus: false,
refetchOnReconnect: false,
}
);
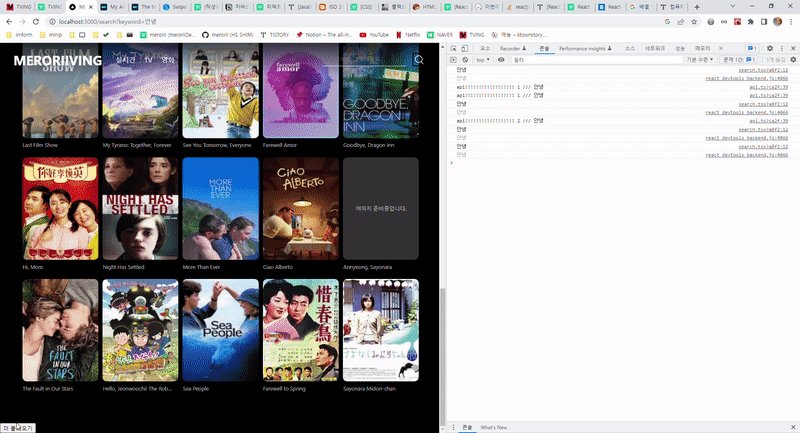
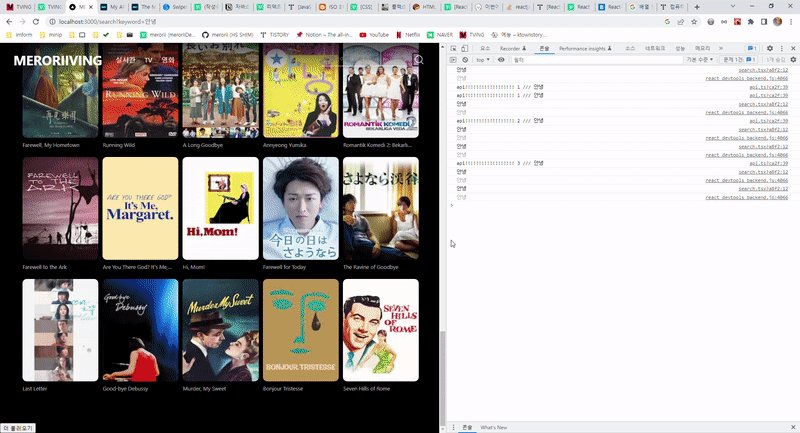
console.log(data);
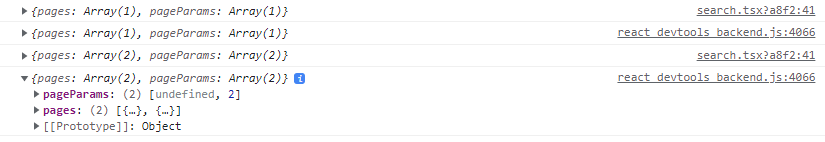
위 코드로 출력되는 data를 찍어본 결과 page와 pageParams에 데이터가 각각 배열안에 이중배열로 쌓이는 것을 확인했다.
data?.pages.map((item: InfiniteDataProps) => item.data).flat()
그래서 이중으로 들어간 배열을 하나로 풀어내기 위해 flat()을 이용했다.
return (
<MainLayout>
<section className="search-section">
<p>
"{keyword}" 검색 결과가 {total_results}개 있습니다.
</p>
<CardList
data={data?.pages.map((item: any) => item.data).flat() || []}
></CardList>
</section>
<button onClick={() => fetchNextPage()}>더 불러오기</button>
</MainLayout>
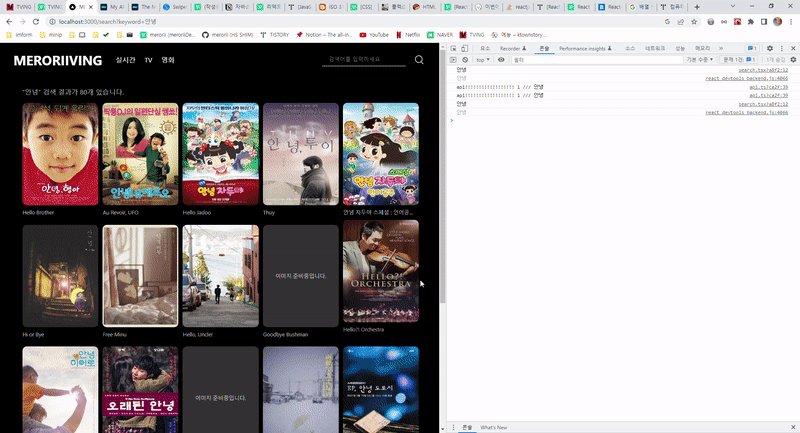
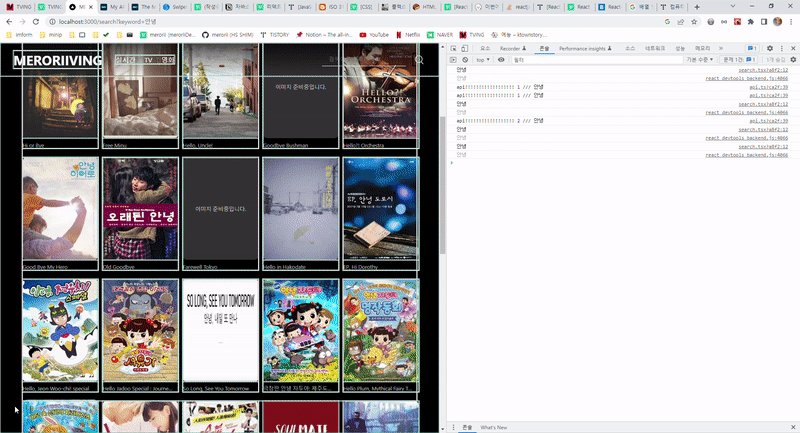
);intersectionObserver 를 추가하기 전 임시로 더 불러오기 버튼을 만들어 테스트 해보았다!
테스트결과

더 불러오기 버튼 클릭시 아래로 데이터가 성공적으로 더 불러졌다!
useInfiniteQuery Hook 개발
깔끔한 코드와 코드재사용을 위해 해당부분을 hook으로 처리해보았다.
hook 코드
export const useInfiniteQueryList = (
//hook을 공통으로 사용하기 위해 함수를 parameter로 받아서 사용
callback: (keyword: string, page: number) => Promise<movieListResult>,
keyword: string
) => {
const {
data: pages,
fetchNextPage,
hasNextPage = true,
} = useInfiniteQuery(
["searchDatas"],
async ({ pageParam }) => {
const res = await callback(keyword, pageParam || 1);
return {
data: res.results,
total_pages: res.total_pages,
total_result: res.total_results,
page: res.page,
};
},
{
getNextPageParam: (lastPage) => {
if (lastPage.total_pages > lastPage.page) {
return lastPage.page + 1;
}
return undefined;
},
refetchOnMount: false,
refetchOnWindowFocus: false,
refetchOnReconnect: false,
}
);
return {
pages,
fetchNextPage,
hasNextPage,
};
};
사용 코드
const { pages, fetchNextPage } = useInfiniteQueryList({callback함수}, {검색 키워드});
const { pages, fetchNextPage } = useInfiniteQueryList(searchMovie, keyword);🎈 intersectionObserver
이제 더불러오기 버튼이 아니라 페이지에 하단에 도달했을때는 체크하는 이벤트를 인식해서 하단에 도달하면 위에서 만든 hook을 실행하는 부분을 개발할 예정이다.
하단에 도달했음을 알 수 있는 이벤트는 다음 세가지가 있다.
- Scroll Event
- Throttle
- requestAnimationFrame
- Intersection Observer API
각각에 대한 구현과 장단점은 아래 링크 카카오 기술블로그에서 상세하게 확인할 수 있었다! 갓카오!
무한스크롤구현하기
export function useIntersectionObserver({
target, // 감지할 대상, ref를 넘길 예정
onIntersect, // 감지 시 실행할 callback 함수
root = null, // 교차할 부모 요소 (아무것도 넘기지 않으면 document가 기본)
rootMargin = "0px", // root와 target이 감지하는 여백의 거리
threshold = 1.0, // 임계점. 1.0이면 root내에서 target이 100% 보여질 때 callback이 실행된다.
}: any) {
useEffect(() => {
let observer: any;
if (target && target.current) {
observer = new IntersectionObserver(onIntersect, {
root,
rootMargin,
threshold,
});
observer.observe(target.current);
}
return () => observer && observer.disconnect();
}, [target, rootMargin, threshold, onIntersect, root]);
}
기존에 더 불러오기 버튼이 있던 곳을 아래에 도달한 것을 체크하기 위한 ref를 만들어준다. 이 ref는 useIntersectionObserver hook에 target으로 넘겨줄 것 이다.
<CardList data={data?.pages.map((item: any) => item.data).flat() || []}></CardList>
<div ref={bottom} />
인피니티 스크롤 구현 끝!
이 역시 hook을 통해 묶어놔서 앞으로 필요한 곳에는 아래 코드만 사용하면 된다!
사용 코드
const { data, fetchNextPage } = useInfiniteQueryList({callback함수}, {키워드});
const bottom = useRef(null);
const onIntersect = ([entry]: any) => entry.isIntersecting && fetchNextPage();
useIntersectionObserver({
target: bottom,
onIntersect,
});
...
return(
...
<div ref={bottom} />
...
);
👉 Next?
지금까지 만든 프로젝트를 vercel을 이용해 배포해보려고 한다!
참고사이트
https://velog.io/@hdpark/React-Query%EC%99%80-%ED%95%A8%EA%BB%98%ED%95%98%EB%8A%94-Next.js-%EB%AC%B4%ED%95%9C-%EC%8A%A4%ED%81%AC%EB%A1%A4
https://been.tistory.com/55
'frontend > next.js' 카테고리의 다른 글
| Next.js 프로젝트 :: 배포(gh-pages, netlify, vercel) (1) | 2023.07.12 |
|---|---|
| Next.js 프로젝트 :: carousel 구현하기 (0) | 2023.06.22 |
| Next.js 프로젝트 :: getServersideProps (0) | 2023.06.22 |
| Next.js 프로젝트 :: Open API (TMDB), React-Query (0) | 2023.06.22 |
| Next.js 프로젝트 :: 세팅 (0) | 2023.06.22 |



