DEVLOG
Next.js 프로젝트 :: getServersideProps 본문
📖 목차
🎈 왜 SSR을 도입하려고 했는가?
이전글에서 react-query를 이용하여 데이터를 불러와 페이지에 그려주었다.
하지만 클라이언트단에서 데이터를 불러오기 때문에 초기 진입시 데이터가 없는 경우를 방지하기 위해 getServerSideProps를 이용하여 react-query의 initialData를 채워주었다.

그런데 작업을 하다보니,,, 내가 지금 쓰는 데이터가 변할일이 얼마나 있다고 굳이 react-query를 이용하여 계속해서 페이지를 업데이트 해야할 필요가 있을까? 재포커싱이 될때마다 데이터를 계속 새로 불러와주는게 맞을까?하는 생각이 들었다.
그래서 재렌더링되는 문제를 없애고, SEO를 높이기 위해 서버사이드에서 데이터를 호출해서 페이지를 출력하고 내부에서 업데이트 되던 react-query를 삭제하는 방식으로 변경했다.
그랬더니 아무 문제도 없이 잘 구현되었고, 실제로 느끼는 페이지 전환 속도도 훨씬 더 빨라진 것 같았다!
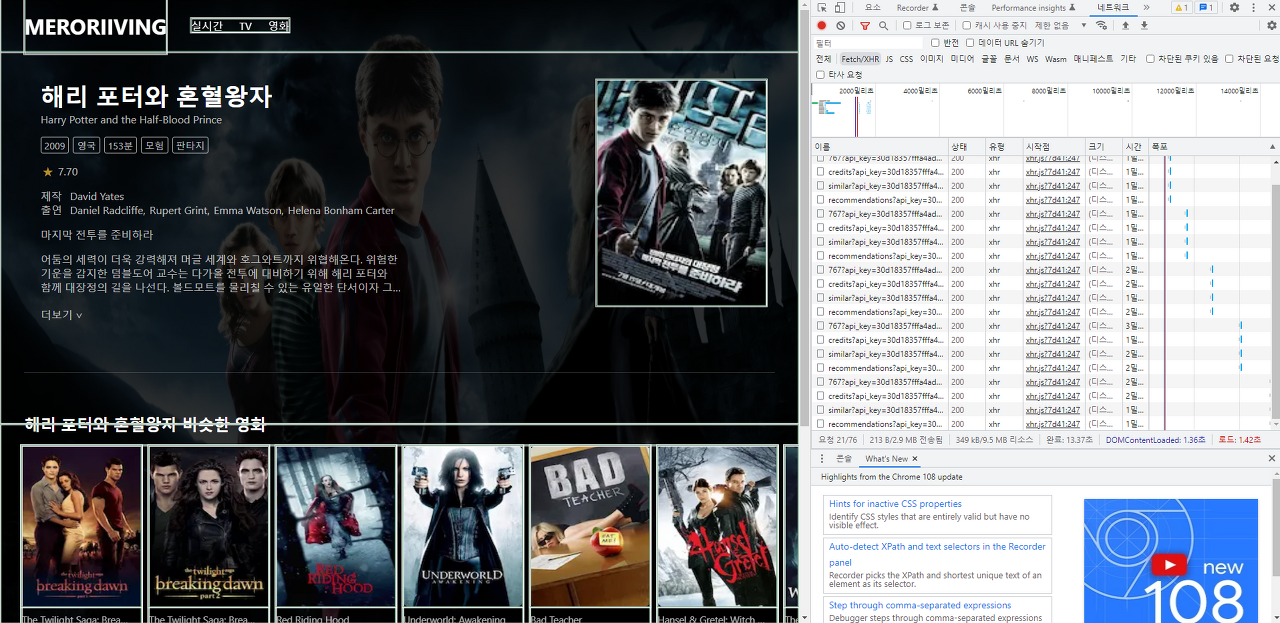
🎈 영화리스트조회(메인)
const Home: NextPage<HomePageProps> = (props) => {
const { popular, topRated, nowPlaying, upcoming } = props;
...
};
export default Home;
...
//getServerSideProps에서 데이터를 조회해 컴포넌트에 props로 넘김
export const getServerSideProps: GetServerSideProps = async () => {
const popular = await getMovieList("popular");
const topRated = await getMovieList("top_rated");
const nowPlaying = await getMovieList("now_playing");
const upcoming = await getMovieList("upcoming");
return {
props: {
popular: popular.results,
topRated: topRated.results,
nowPlaying: nowPlaying.results,
upcoming: upcoming.results,
},
};
};🎈 영화정보조회(상세)
const Contents: NextPage<ContentPageProps> = (props) => {
const { content, similar, recommend } = props;
...
}
export default Contents;
...
//getServerSideProps에서 데이터를 조회해 컴포넌트에 props로 넘김
export const getServerSideProps: GetServerSideProps = async ({
params,
}: any) => {
const contentData = await getMovieInfo(params.id);
const creditData = await getCredits(params.id);
const similarData = await getSimilar(params.id);
const recommendData = await getRecommendations(params.id);
return {
props: {
params,
content: { ...contentData, ...creditData },
similar: similarData.results,
recommend: recommendData.results,
},
};
};
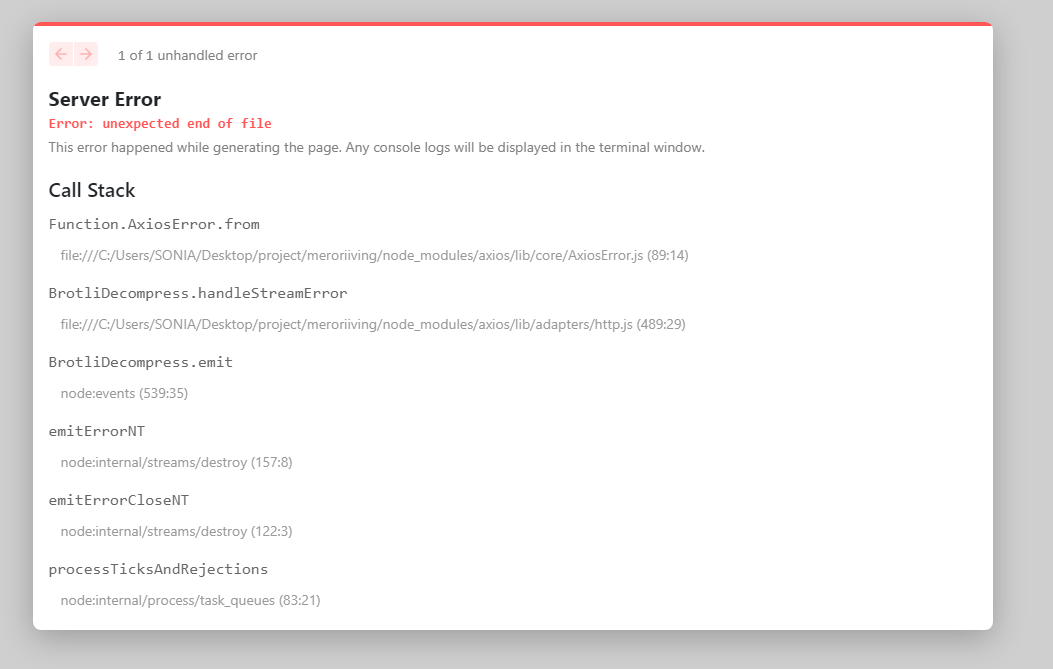
❗ unexpected end of file 오류
문제없이 작업을 진행하던 중 갑자기 아래와 같이 axios측에서 오류가 발생했다.

Server Error
Error: unexpected end of file
This error happened while generating the page. Any console logs will be displayed in the terminal window.AxiosError: unexpected end of file · Issue #5346 · axios/axios
Describe the bug AxiosError: unexpected end of file Was not present before 1.2.1 To Reproduce No response Code snippet No response Expected behavior No response Axios Version 1.2.1 Adapter Version ...
github.com
위 링크를 참고하여 해당 오류가 axios 버전 1.2이상에서 발생하는 오류라는 것을 알아내었고, axios를 1.1.3으로 다운그레이드함으로써 해결했다.
👉 Next?
메인페이지에서 조회하는 데이터를 carousel로 제작할 예정이다.
'frontend > next.js' 카테고리의 다른 글
| Next.js 프로젝트 :: infinite scroll 구현하기 (0) | 2023.07.12 |
|---|---|
| Next.js 프로젝트 :: carousel 구현하기 (0) | 2023.06.22 |
| Next.js 프로젝트 :: Open API (TMDB), React-Query (0) | 2023.06.22 |
| Next.js 프로젝트 :: 세팅 (0) | 2023.06.22 |
| Next.js 시작하기 (0) | 2023.06.19 |



